【本記事をざっくり言うと】
- ワードプレスのプラグイン【TablePress】で作成した表をスマホできれいに表示させる方法をご紹介
- 3つのステップで対応できる
表作成プラグインのTablePressで作成した横長の表が
スマホできれいに表示されずに困ったありませんか?
自分もこれで悩んでいたので、困っている方も多いはずです。
スマホで横長の表を横スクロールさせ、
きれいに表示させる方法を紹介します!
3つのステップで対応できます。
- プラグインのオプション」設定
- TablePressで表を作成するときの設定
- TablePressで作成した表をブログ記事に挿入時の設定
それではどうぞ。
ワードプレスに挿入した画像に枠線を付ける方法を3ステップでご紹介
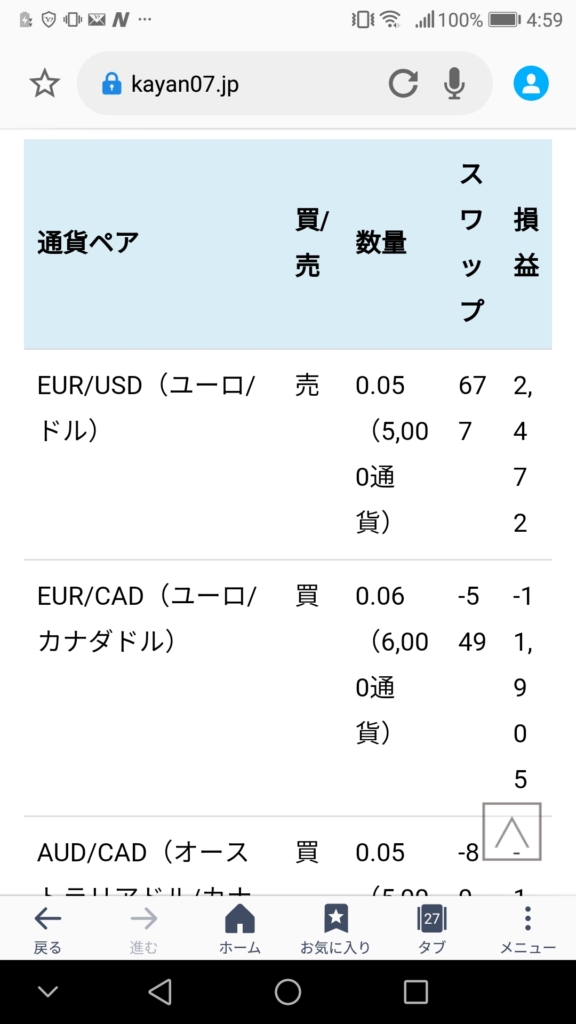
横スクロールに対応する前はこんな状態でした
TablePressを導入し、特別な設定をせず、
普通に表を作成していました。
ですが、スマホで表示したとき、
表の内容が折り返され、とても見にくい状態でした。
これはめっちゃ見にくい!

「プラグインのオプション」の設定
まず、TablePressの共通設定を行います。
共通設定のため、1度設定すれば、
その後、変更する必要はありません。
TablePressで作成したすべての表に設定が反映されます。
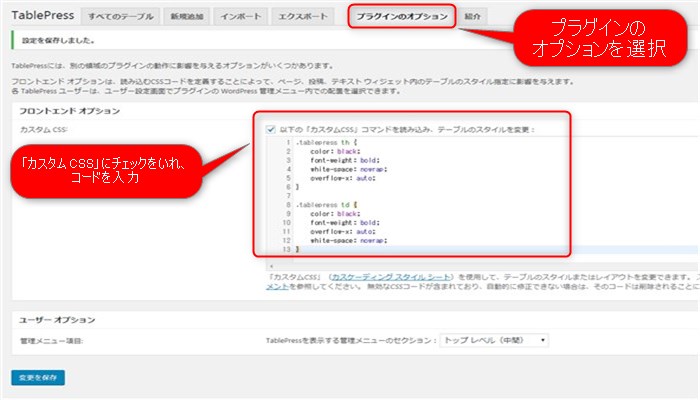
下図の通り、 プラグインのオプションを選択し、
カスタムCSSにチェックを入れ、コードを入力します。

カスタムCSSに入力しているコードは
表の見出と表の内容に設定を行うコードになります。
まず、表の見出しに対しての設定コードがこちらです。
.tablepress th {
color: black;
font-weight: bold;
overflow-x: auto;
white-space: nowrap;
}
次に、表の内容に対しての設定コードがこちらです。
.tablepress td {
color: black;
font-weight: bold;
overflow-x: auto;
white-space: nowrap;
}
内容は同じですね。
それではコードの詳細を見ていきましょう。
- color: black;
- font-weight: bold;
この2行は 色、フォント設定のため、横スクロール対応とは無関係です。
設定しなくても問題ありません。
重要なのはこの2行です。
- overflow-x: auto;
- white-space: nowrap;
overflow-xはブログの横幅に収まらないときの設定です。
autoに設定します。
white-spaceは改行の設定です。
自動改行されないようにnowrapと設定します。
これで共通設定は完了です!
TablePressで作成した表の設定
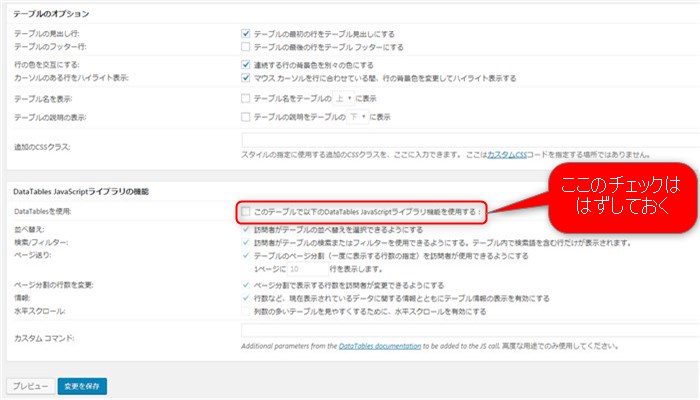
TablePressの表作成画面で
下図のオプションのチェックをはずします。
「DataTables JavaScriptライブラリの機能」にある
「DataTablesを使用」項目のチェックです。

TablePressで作成した表をブログ記事に挿入
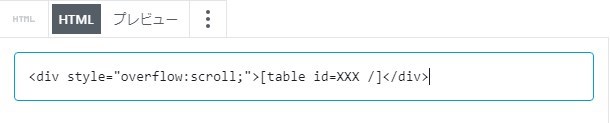
作成した表をブログ記事に挿入時は
カスタムHTMLで下図のように入力します。

TablePressのショートコード:[table “” not found /]
を
記載したような、divタグで囲むように入力すれば、
完成です。
横スクロールに対応した結果
下図の通り、表の内容が折り返されず、
横スクロールで表全体を見ることが可能となりました。

表の部分だけを横スクロールすることができます。

まとめ
3つの対応を行うことで、
TablePressで作成した表を
スマホ表示の際、横スクロールで見ることができます。
最後に、3つの対応をまとめました。
プラグインのオプションに下記を記載する。
.tablepress th {
overflow-x: auto;
white-space: nowrap;
}
.tablepress td {
overflow-x: auto;
white-space: nowrap;
}
次に、表の作成時に
「DataTables JavaScriptライブラリの機能」の
「DataTablesを使用」項目のチェックをはずす。
次に、ブログ記事への挿入時に
ショートコード:[table “” not found /]
を
divタグ(<div style=”overflow:scroll;”> ~</div>)で囲む。
それではありがとうございました。








[…] TablePressで作成した表をスマホで横スクロールさせる方法 […]