【本記事をざっくり言うと】
- ワードプレスに挿入した画像の縁に枠線を付ける方法をご紹介
- 画像編集ソフトは使用せず、ブログ表示時に枠線が付く
- 3つのステップで画像の縁に枠線を付けることが可能
今回はWordPress(ワードプレス)に挿入した画像の縁に枠線を付ける方法をご紹介します。
ブログを書いていて、挿入した画像の縁に枠線がなかったので、文書と画像の境目がはっきりしないと感じていました。
WordPress(ワードプレス)にアップロードする前に画像編集ソフトで加工するのも一つの手ですが、正直、めんどくさいです。
理想は加工なしでアップロードし、パソコンやスマホからブログ表示に画像の縁に枠線が付けば、ベスト!
画像の加工なしでアップロード後、ブログの機能を使って、表示時に枠線を付ける方法をご紹介します。
とても簡単で3つのステップで画像の縁に枠線を付けることができます。
参考にしてみくださいね。
TablePressで作成した表をスマホで横スクロールさせる方法
ワードプレスに挿入したの画像に枠線を付ける方法
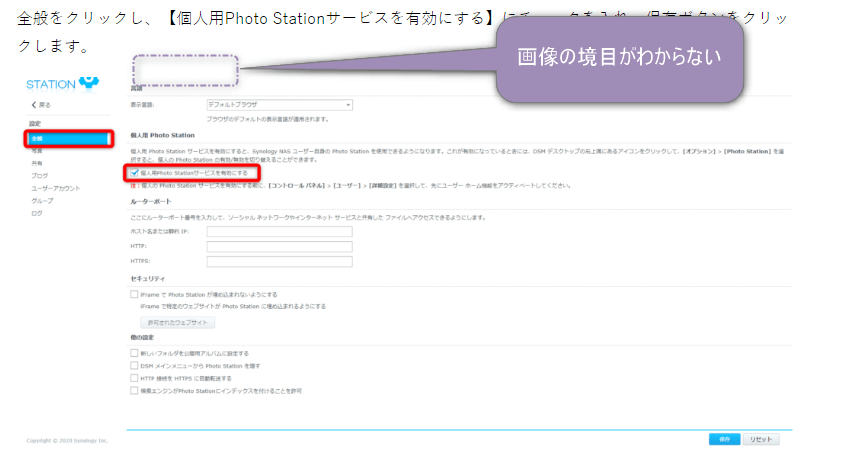
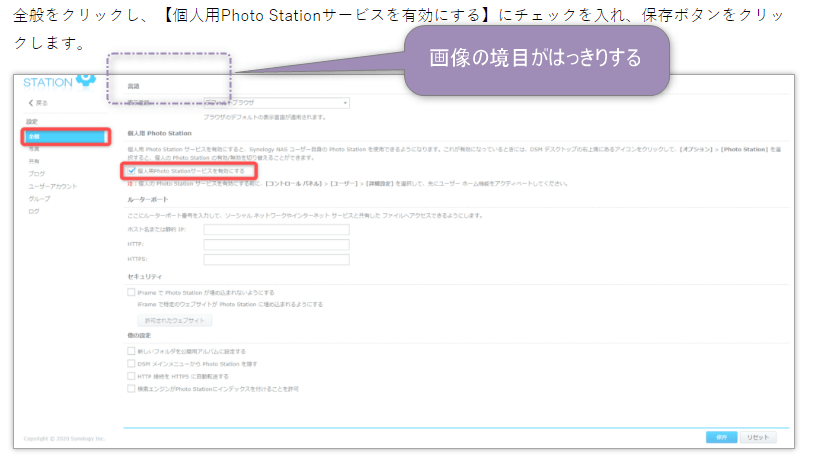
枠線を付けていない状態と付けた状態の比較
枠線を付けていない状態がこちらです。
画像の境目がはっきりせず、のっぺりしている印象があります。

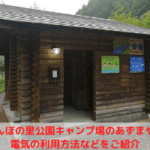
次に枠線を付けた状態がこちらです。
画像の境目がはっきりするので、見やすいくなっていると思います。

ブログのデザインにも寄るのですが、白地バックのデザインに白色っぽい画像を載せると境目が分からなくなります。
メリハリがなくなるので、個人的には好きではありません。
それでは設定方法をご紹介していきます。
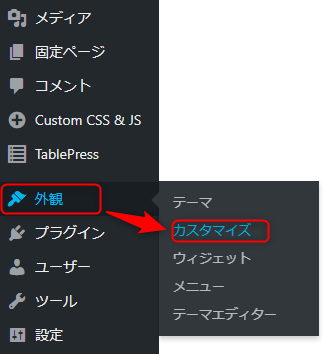
外観からカスタマイズを選択
左側のメインメニューから【外観】→【カスタマイズ】を選択します。

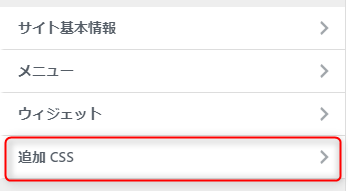
追加CSSを選択
次に下図が表示されるので、【追加CSS】を選択します。

CSSコードを入力
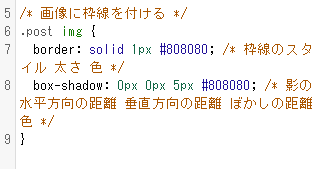
これが最終ステップです。枠線+影のCSSコードを入力します。

CSSコード部分を下記に記載します。
簡単に説明します。
【border: solid 1px #808080;】部分の説明です。
- 「solid 1px」は枠線の太さを表す要素です。数字の部分を変更することで枠線の太さが変化します。
- 「#808080」は枠線の色を表す要素です。好きな色に設定してください。
【box-shadow: 0px 0px 5px #808080;】部分の説明です。
- 「box-shadow: 0px 0px 5px」は「影の水平距離、垂直距離、ぼかしの大きさ」の要素です。数値の部分を変更することで変化します。
- 「#808080」は影の色を表す要素です。好きな色に設定してください。
色設定はカラーコードは下記のサイトを参考するといいと思います。
ワードプレスに挿入した画像に枠線を付ける方法をご紹介しました。
3つのステップでワードプレスに挿入した画像に枠線を付けることができました。
ブログが見やすくなるし、とても簡単なので、参考にしてみてくださいね。









[…] ワードプレスに挿入した画像に枠線を付ける方法を3ステップでご紹介 […]